To add a gradient to text in Photoshop, ensure the text layer is selected, then choose the “fx” icon, select “Gradient Overlay,” adjust settings, and click “OK.” Adding gradients enhances text visual appeal and creates depth, making it more engaging for viewers. Whether for graphic design projects or social media content, mastering this technique can elevate the overall aesthetic of your design work.
By following a few simple steps in Photoshop, you can easily apply gradients to text, allowing you to unleash your creativity and make your designs stand out. Let’s dive into the process of adding gradients to text in Photoshop and explore how this feature can enhance your design projects.
Choosing The Right Gradient Style
In Photoshop, adding a gradient to text can enhance the visual appeal of your design. One crucial aspect of this process is selecting the right gradient style, which can significantly impact the overall look and feel of your text. Let’s explore the different gradient styles available in Photoshop and understand how each one can be utilized to create visually compelling text effects.
Linear Gradient
The linear gradient is a popular style that creates a gradual transition from one color to another in a straight line. This type of gradient is ideal for adding depth and dimension to your text. By adjusting the angle and position of the gradient, you can customize the direction and intensity of the color transition, allowing for versatile and impactful text designs.
Radial Gradient
The radial gradient is characterized by a circular color transition, radiating from a central point outwards. This style is often used to create a focal point within the text, drawing attention to a specific area. By adjusting the position and size of the gradient, you can achieve various visual effects, adding depth and visual interest to your text.
Angle Gradient
The angle gradient allows for a color transition that follows a specified angle, offering a more dynamic and directional effect. This style is particularly effective for creating a sense of movement and energy within the text. By adjusting the angle and scale of the gradient, you can achieve unique visual effects that complement the overall design of your text.

Credit: joshdance.medium.com
Creating Gradient Text
Learn how to easily add a gradient to text in Photoshop with this step-by-step tutorial. Enhance your designs with eye-catching gradient effects that will captivate your audience.
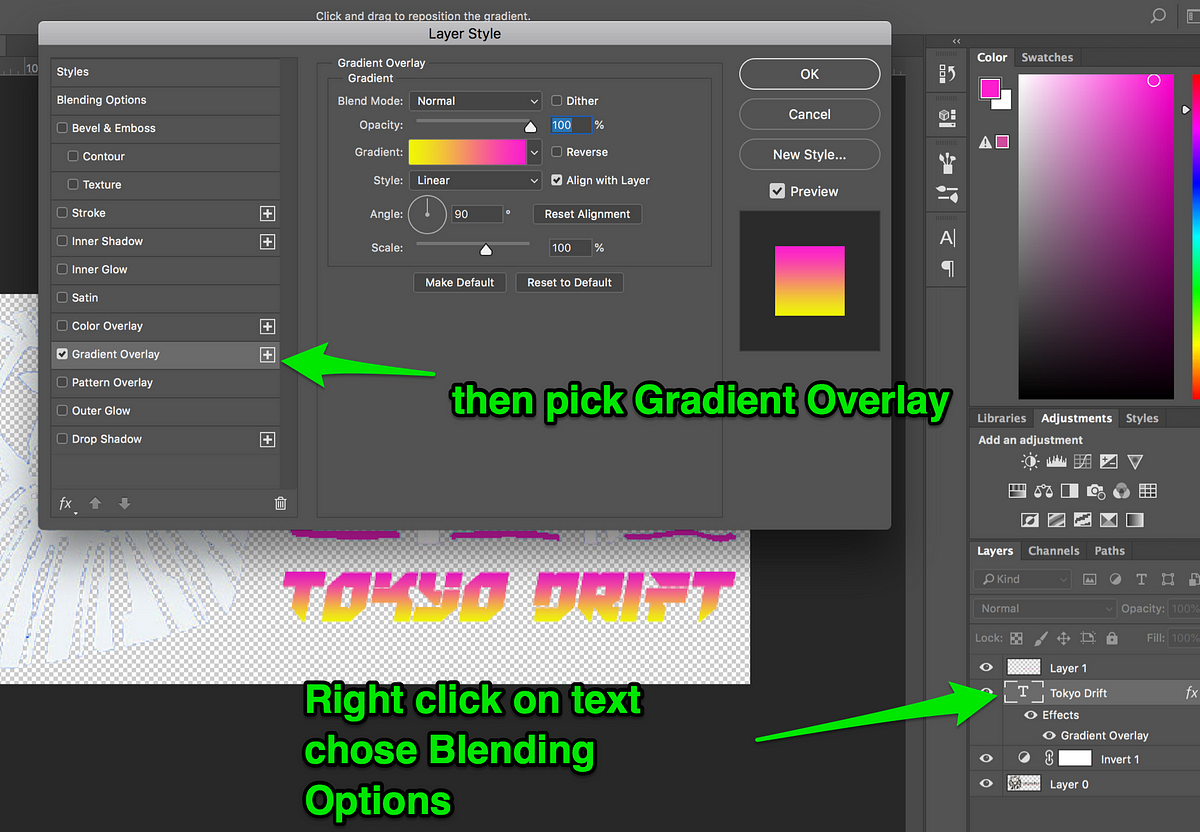
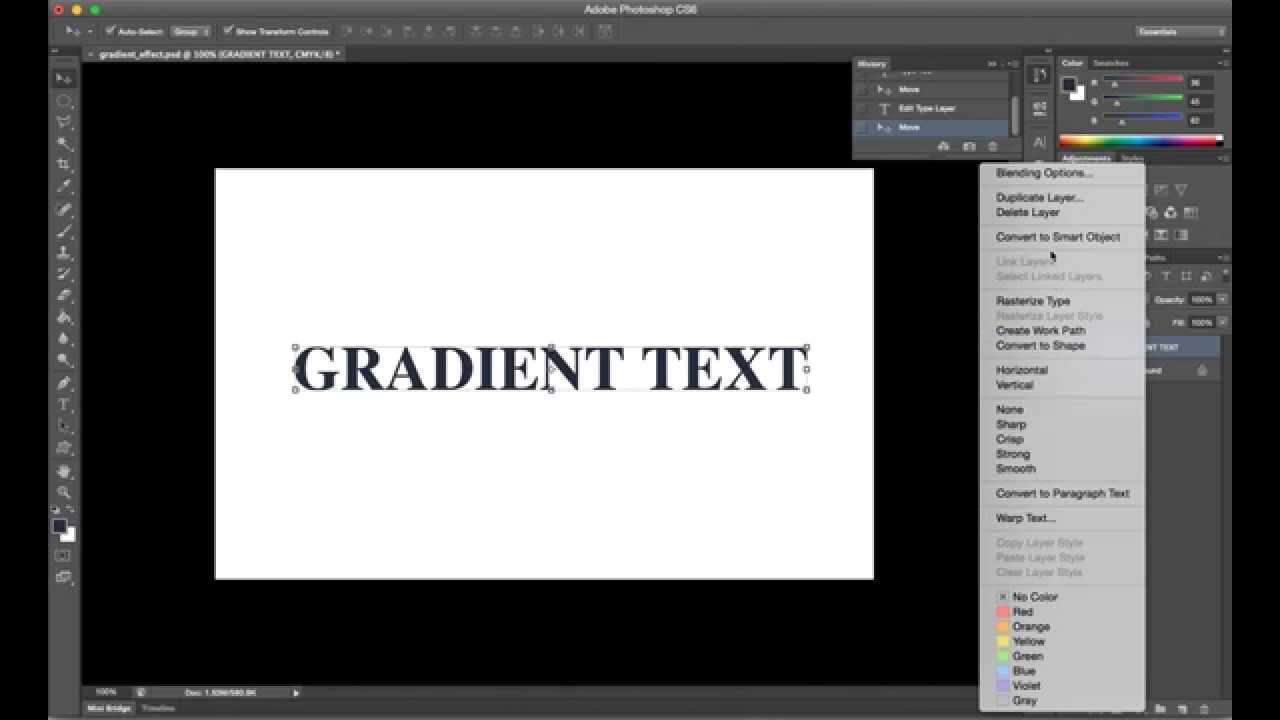
Creating Gradient Text: Step 1: Open Photoshop and create a new document. Step 2: Type out the text you want to apply the gradient to. Step 3: Select the text layer in the Layers panel. Step 4: Open the Layer Styles window. Step 5: Apply the gradient overlay style. Step 6: Adjust the gradient settings. In Photoshop, creating gradient text is simple. Firstly, open Photoshop and make a new document. Type your desired text and select the text layer in the Layers panel. Then, open the Layer Styles window to apply the gradient overlay style. Finally, adjust the gradient settings.Customizing The Gradient
Customizing the gradient in Photoshop allows you to create unique and visually appealing text effects. Let’s explore how to take your gradient text to the next level by personalizing it according to your preferences.
Changing The Gradient Colors
To change the gradient colors, simply select the text layer, click on the “fx” icon at the bottom of the Layers panel, and choose “Gradient Overlay”. From there, you can adjust the colors using the color stops.
Adjusting The Gradient Angle
If you want to adjust the gradient angle, go to the Gradient Overlay options, and modify the “Angle” slider to rotate the gradient in the desired direction, creating different visual effects.
Adding Multiple Color Stops
To add multiple color stops to your gradient, click on the gradient preview in the Gradient Overlay options, and then click below the gradient bar to create additional color stops. This allows for more intricate color transitions.
Experimenting With Blend Modes
Experiment with different blend modes such as Overlay, Multiply, or Screen to achieve unique effects when combining the gradient with the text. Blend modes can alter the way colors interact and enhance the overall look.

Credit: www.photoshopessentials.com
Enhancing The Gradient Text
Adding a gradient to text in Photoshop is a great way to make your typography stand out. However, to truly make your gradient text pop, there are a few extra techniques you can use to enhance the effect. Here are some methods to take your gradient text to the next level.
Applying Layer Styles
Layer styles are a powerful tool for enhancing gradient text. By applying layer styles like drop shadow, outer glow, or bevel and emboss, you can add depth and dimension to your text. Experiment with different settings to find the right combination that makes your gradient text really stand out.
Adding Textures Or Patterns
Another way to enhance gradient text is by adding textures or patterns. You can overlay a subtle texture or pattern on top of your text layer to give it a unique look. Experiment with different blending modes and opacities to find the perfect combination that adds visual interest to your gradient text.
Using Layer Masks For Masking Effects
Layer masks can be used to create masking effects that enhance gradient text. By adding a layer mask to your text layer and using brushes or gradients, you can create interesting fade-in or fade-out effects, or reveal parts of the text in a creative way. Layer masks give you the flexibility to experiment with various effects while keeping your gradient text intact.
Exporting And Using The Gradient Text
Discover how to effortlessly apply a gradient effect to text in Photoshop to enhance your designs. Export and use the gradient text to create eye-catching and dynamic visuals for your projects with ease. Elevate your graphic design skills and make your text stand out with this simple and effective technique.
Exporting As An Image
After successfully creating a gradient text in Photoshop, you’ll want to export it as an image to use it in your other projects. Exporting your gradient text is a straightforward process that allows you to preserve the visual effect as it is. To export your gradient text as an image, follow these simple steps:- First, make sure you have your gradient text layer selected in the layers panel.
- Go to the “File” menu at the top of the Photoshop window and select “Export” and then “Save for Web (Legacy)”.
- You can now preview your gradient text in the Save for Web window. Adjust the Size, Quality, and Format options according to your preferences.
- Once you’re satisfied with the settings, click on the “Save” button to choose the location for saving your exported gradient text image.
- Give your image a descriptive name and select the desired file format (such as JPEG or PNG) from the drop-down menu.
- Click the “Save” button to export your gradient text as an image.
Using The Gradient Text In Other Projects
Once you have exported your gradient text as an image, you can freely utilize it in other projects. The possibilities are endless, whether you want to enhance your website, create captivating social media posts, or design eye-catching banners. Here are a few ways to incorporate your gradient text into different projects:- Adding the gradient text image to your website: Simply upload the exported image file to your website’s content management system (CMS) or insert it into your HTML code. Position it strategically to grab the attention of your visitors.
- Creating social media graphics: Use the exported gradient text image as a captivating overlay on your social media graphics. Whether it’s for Instagram, Facebook, or Twitter, the gradient effect will make your text stand out and attract more engagement.
- Designing print materials: Incorporate the gradient text image into brochures, flyers, business cards, or any other print materials. It adds a touch of modernity and visual interest to your designs.
- Combining with other Photoshop projects: Import the exported gradient text image into other Photoshop projects. Blend it with backgrounds, images, or other graphic elements to create unique and striking compositions.

Credit: www.youtube.com
Frequently Asked Questions For How To Add A Gradient To Text In Photoshop
How Do You Add A Gradient To Text?
To add a gradient to text, use design software like Illustrator or Photoshop. Select the text, choose the gradient tool, and adjust colors and settings. Apply the gradient to the text to create a stylish effect.
How Do You Add Gradient To Text In Photoshop?
To add a gradient to text in Photoshop, first select the text layer. Then, choose the Gradient tool from the toolbar and click on the text to apply the gradient effect. Adjust the angle, scale, and colors of the gradient as needed.
How Do I Gradient Text In Photoshop 2023?
To gradient text in Photoshop 2023, select the text layer, then click on the “fx” icon at the bottom of the Layers panel and choose “Gradient Overlay. ” Adjust the settings in the Layer Style dialog box to customize the gradient effect on the text.
How Do You Apply A Gradient In Photoshop?
To apply a gradient in Photoshop, select the desired layer or area, then click on the Gradient tool in the toolbar. Choose a gradient preset or create a custom one in the options bar. Finally, click and drag the tool across the layer or area to apply the gradient.
Conclusion
To sum up, adding gradients to text in Photoshop can enhance the visual appeal of your designs. By following the simple steps outlined in this blog post, you can easily create eye-catching and professional-looking text effects. Experiment with different colors and gradients to achieve the desired look for your projects.
Start incorporating gradients into your text designs today!


