To flip text horizontally, use a tool or software that allows you to mirror the text. This process reverses the text’s orientation.
Flipping text horizontally can be useful for various purposes, such as creating mirrored designs or unique graphics. By using a simple online tool or software, you can easily achieve this effect without the need for advanced graphic design skills. Whether you’re working on social media posts, graphic projects, or any creative endeavor, flipping text horizontally can add a fun and eye-catching element to your work.
We’ll explore the simple steps to flip text horizontally and how you can incorporate this technique into your projects effortlessly.
Methods For Flipping Text Horizontally
When it comes to flipping text horizontally on a website, there are several methods you can employ to achieve this effect. Whether it be for design purposes or to create visual interest, flipping text horizontally can be a great addition to your web project. In this article, we will explore two main methods for achieving horizontal text flipping: using CSS and using JavaScript.
One of the simplest ways to flip text horizontally is by utilizing CSS. CSS provides the `transform` property that allows you to rotate elements, including text, along the x-axis. By applying the `scaleX(-1)` transformation to the text, you can achieve a horizontal flip effect.
If you require more dynamic or interactive functionality, JavaScript can be employed to accomplish horizontal text flipping. By targeting the text element and using JavaScript to modify its style or position, you can achieve a visually appealing flip effect.

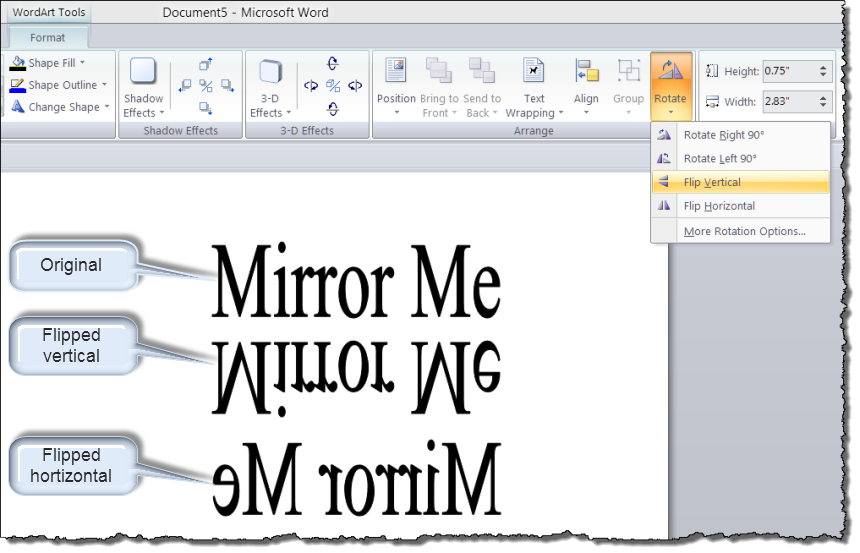
Credit: gregmaxey.com
Using Css
Using CSS: CSS provides various techniques to flip text horizontally on a webpage. Two common methods are using the transform property and the flex property. Let’s explore each method below.
Using Transform Property
To flip text horizontally using the transform property, you can apply the CSS scaleX() function with a value of -1, which flips the element along the horizontal axis.
Using Flex Property
Another approach to flip text horizontally is by utilizing the flex property. By setting the flex property to row-reverse, you can achieve a horizontal flip effect on the text within a container.
Using Javascript
Using JavaScript allows for easy manipulation of text on a webpage. One common task is flipping text horizontally.
Using String Manipulation
String manipulation involves changing the text directly. One way to flip text horizontally is by splitting the string, reversing it, and then joining it back together.
Using Reverse Function
The reverse function can simplify flipping text. By utilizing this built-in method, you can quickly reverse the characters in a string, achieving the desired horizontal flip.

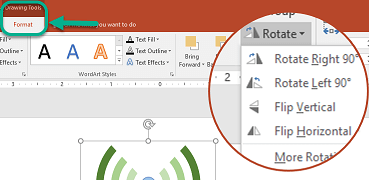
Credit: support.microsoft.com

Credit: m.youtube.com
Frequently Asked Questions On Flip Text Horizontally
How Do I Flip Text Horizontally?
To flip text horizontally, use an image editing software like Photoshop or online tools like FlipMyText or Flip Text. Simply copy and paste the text, then select the option to flip it horizontally. Ensure to save the flipped text as an image file.
How Do You Mirror Reverse Text?
To mirror reverse text, you can use various online tools or software. These tools allow you to type or paste your text, and they will generate the mirrored version for you. Simply copy the reversed text and use it wherever you need it.
How Do You Flip Typing?
Flipping typing is done by using a technique called touch typing. It involves keeping your eyes on the screen while you type, instead of looking at the keyboard. Practice and muscle memory will help you become more efficient at touch typing.
Can I Flip Text In Word?
Yes, you can flip text in Word. You can easily flip text using the “Text Direction” feature in Word. Just select the text, go to the “Format” tab, click on “Text Direction,” and choose the desired flip direction.
Conclusion
Flipping text horizontally can add a unique twist to your content. By using online tools or simple keyboard shortcuts, you can easily achieve this effect and make your text visually appealing. Experimenting with flipped text can enhance your creative expression and captivate your audience.
Embrace this fun technique and watch your content stand out.